ShopEase
DFA Project: Act on Access
How might we make spatial navigation for blind or low-vision individuals in grocery stores more comfortable?
Scope
2 years
Team
7 undergrad/grad students from Brown and RISD
Roles
User Research, Research Analysis, Prototyping, Usability Testing
Public places are not all accessible,
and not inclusive for those who are visually impaired.
Research
To understand the realities of accessibility within Providence, we immersed ourselves with stories from people within communities around us.
We were also very fortunate to partner with the Perkins School for the Blind and Insight Vision Rehab Center!


Research Focus Areas
Pain Points
Key Insights
Opportunity
How might we...
• Facilitate efficient communication to ensure personal choices?
• Decrease time wasted between store staff and the shopper?
• Empower shoppers with the ability to choose?
Synthesizing Research
Ideation
Success Matrix Existing Solutions
Team Brainstorming




Chosen Ideas
Prototyping
Key Features
• Storing past/favorite items
• Verifying selected items match user's grocery list
• Scanning items in store
• Accessibility Preferences Screen
Information Architecture
Wireframe
User Feedback
Design
Solution
ShopEase is a mobile app that serves as a grocery shopping assistant. ShopEase can be used both with a store staff member or on its own. Accessibility Preferences within the app allow the user to convey to staff members shopping priorities and habits.
This solution not only streamlines the grocery shopping experience through the facilitation of efficient communication with store staff but also increases the user's ability to choose, building their overall confidence as a result.
Design Walkthrough Video
Onboarding
Upon opening the app, the user is first prompted to fill out their desired accessibility app settings. They are able to choose between default, high contrast, and large font. Then, they either sign in or up for the app, and are asked their dietary preferences and budget.
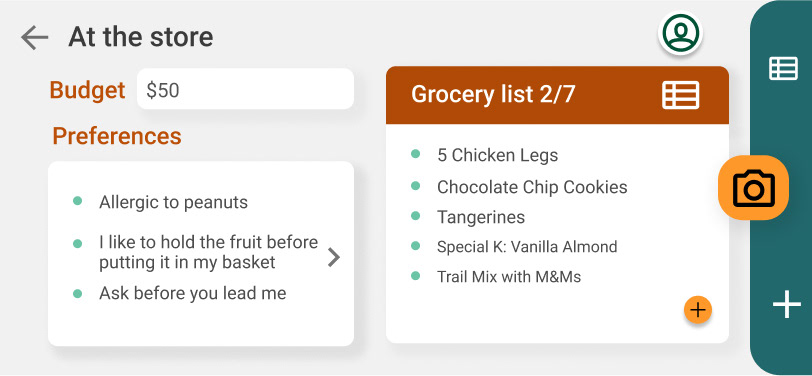
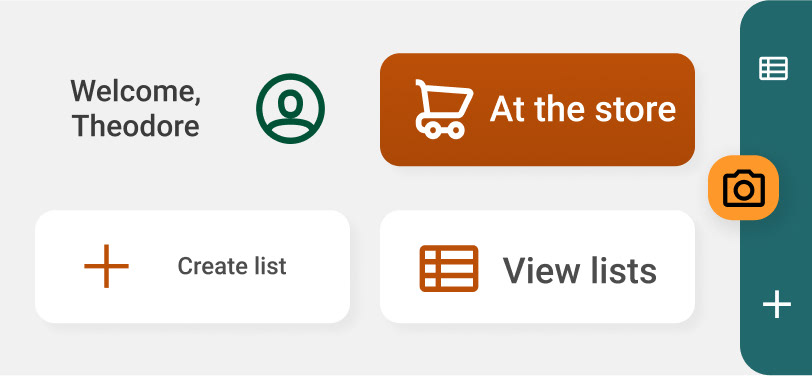
At the Store
The At the Store page displays the user's grocery list, budget, and in-store preferences in a simple and concise manner. This can be used to communicate needs to store staff, or for self reference. The displayed grocery list can be selected from past lists, or created as a new list.
Create a List
In the Create a List Page, the users can add items to a new list using the search function, browsing categories, adding the item from past favorites, or scanning.
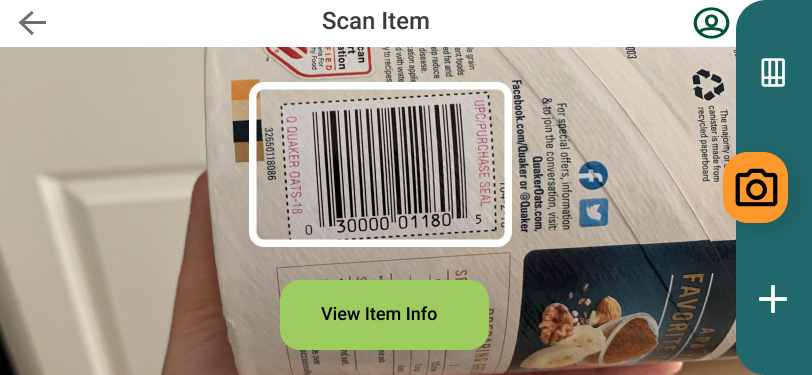
Scan Items
In the barcode scanner, the user can scan an item by pointing the camera at the barcode. The app will automatically read the barcode and display the product's name, with the options of Add to Favorites, Add to a Grocery List, or see more details.
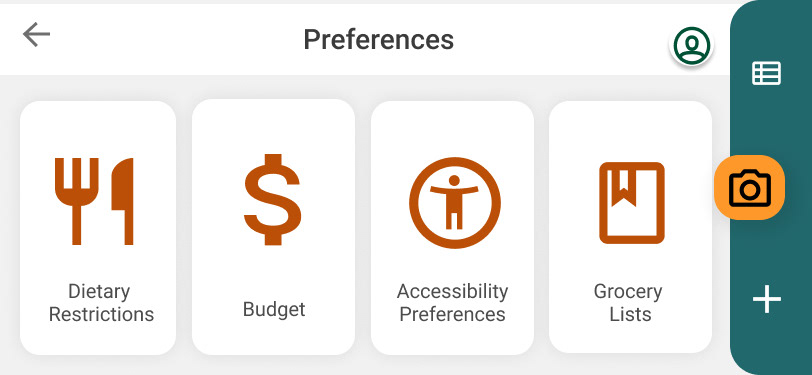
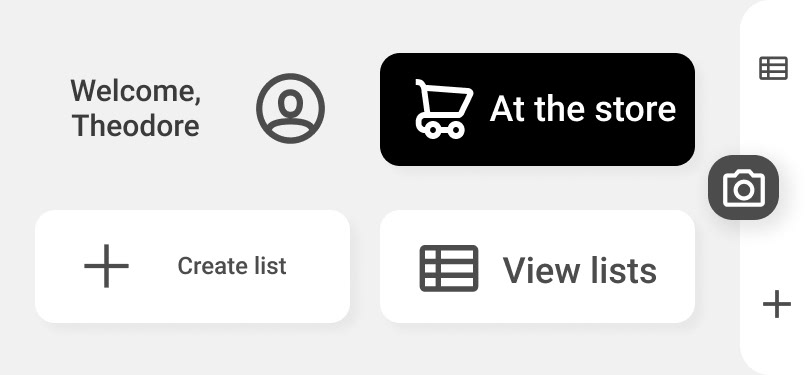
Accessibility Preferences
In App Accessibility Preferences, the user can toggle between different settings to best optimize their app experience. They can choose between the default setting, a high contrast color palette, and a large font option.
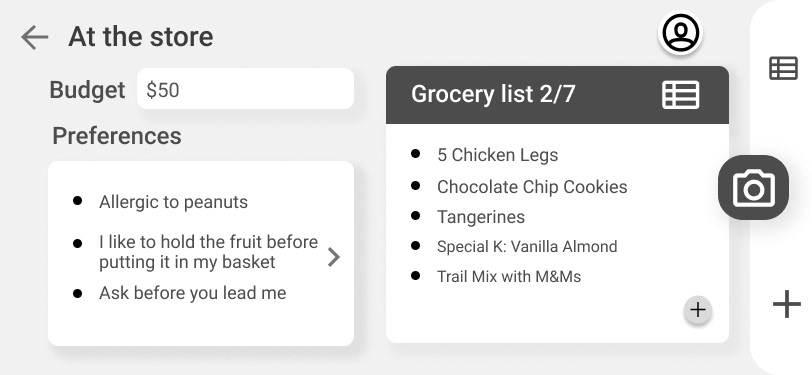
Horizontal
We also included a horizontal version, as feedback from our users indicated that they often held their phone horizontally for better visibility of text on the screen.






Thank you!